Solve “Serve static assects with an efficient cache policy” on nginx with Cache-Control.
在本範例你會學到:
- 在 nginx 中設定緩存參數
- seo 的相關小知識
在本範例你需要先準備好:
- 有使用 nginx 作為網頁的 server,若不是的話還是可以理解
Cache-Control觀念喔,基本上都是差不多的只是設定不一樣
1. seo 相關改進方法複習
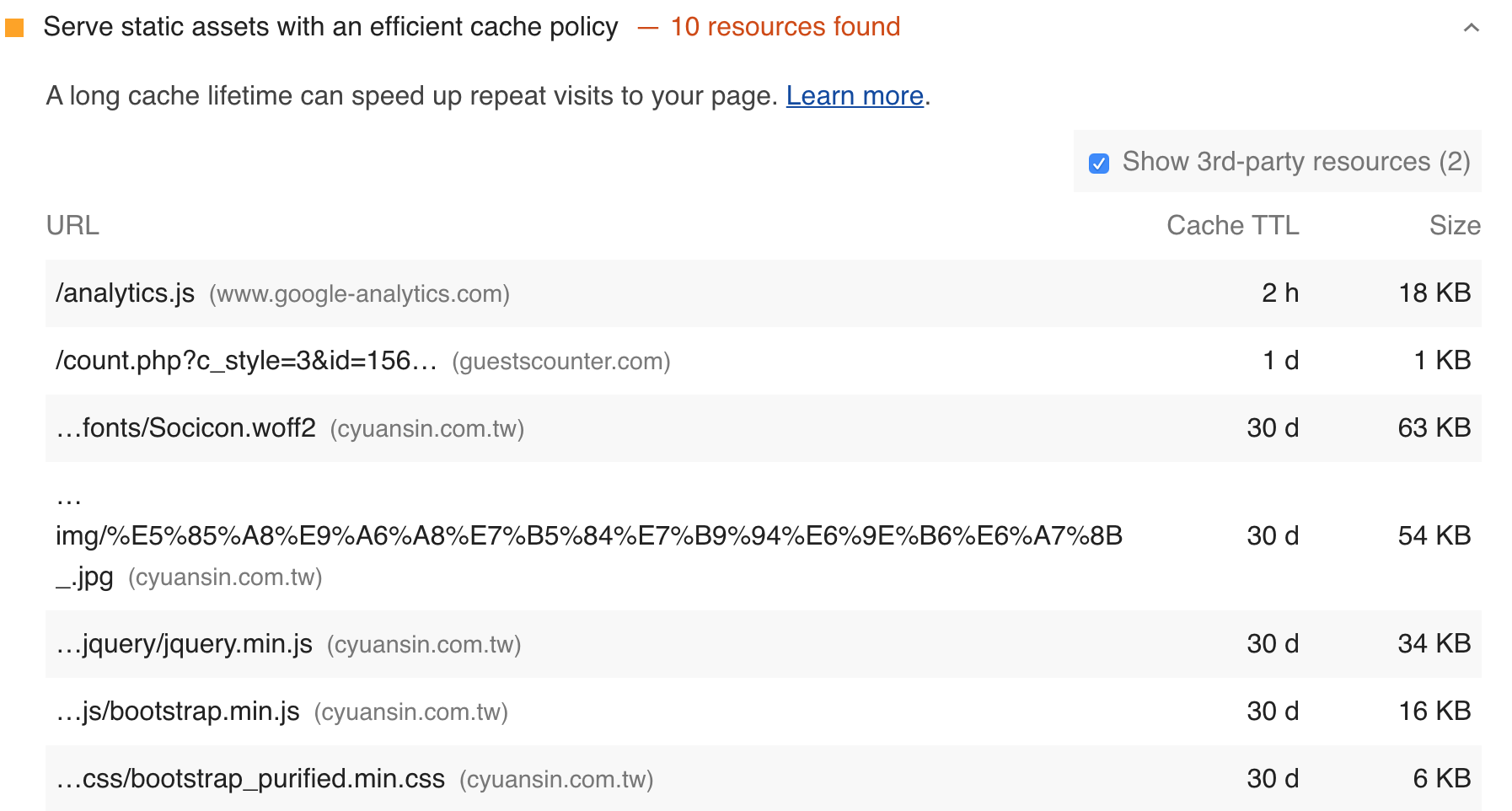
在其他幾篇基本上都有提過 Google 的檢測工具 web.dev,基本上他會列出相關問題讓你有修改的空間,本文也是依照相關提示慢慢修改而成,大家可以對自己的網站健康檢查一下喔!

可以順便複習一下前兩篇:
此篇說明了如何針對 nginx server 送往前端前的文字資料進行壓縮,例如 css 與 js 檔,節省傳送的負載量。
而此篇則著重於將圖片壓縮,改進整體網頁效能。
2. 瀏覽器中的 cache 簡單觀念
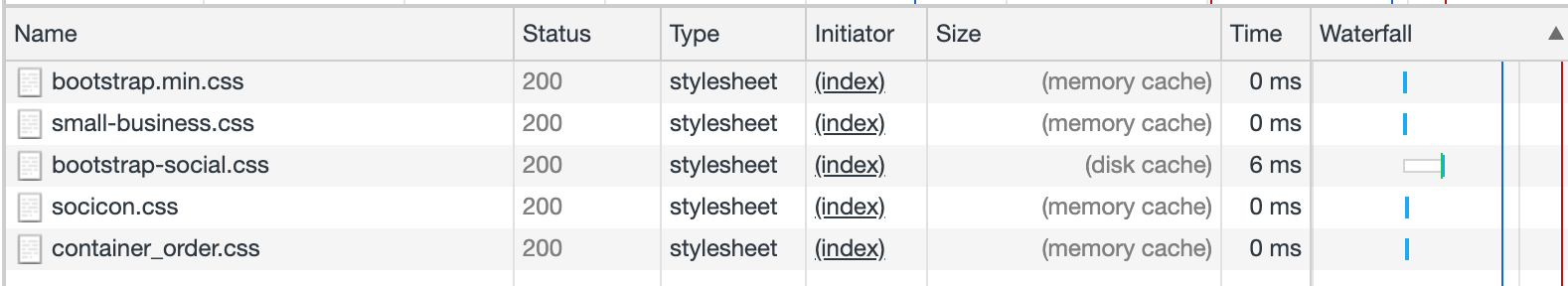
有在開發網頁的大大們應該很常使用檢視網頁原始碼以及檢查這兩個功能,而在檢查功能中的 Network頁籤,我們可以看到網頁載入的相關 css、js 等等檔案的狀態與大小,可以很清楚的知道:
- 載入檔案的大小 (Size)
- 載入的時間 (Time)
可以從中觀察到網頁變慢的瓶頸在哪?或許很多人不會注意到, Size的這個欄位除了會寫出檔案的大小以外,基本上還會看到兩種標籤(若該網頁的伺服器有設定),一個是 disk cache與memory cache:

圖中可以清楚地看到載入時間是 0,這代表著使用者第一次載入之後,就cache 在瀏覽器上了,下次再進來的時候,就不用再跟server要一次囉!
3. 瀏覽器中的 cache 的三種屬性
這邊我不是專家,我就簡的說明一下網路上查的相關文章,有興趣可到參考連結參閱。在瀏覽器中有分三種 cache 方式,這三個屬性是可以同時設置的,不過優先權順序為 Cache-Control > Expires,而 Last-Modified 會與前兩個者自搭配使用:
1. Cache-Control:
Cache-Control當中有相當多的參數可以使用,例如:
no-cach:代表檔案不會被瀏覽器記住,每次 refresh 後都會重新與 server 要一次資料max-age:以秒為單位,當超過 cache 時間 ,refresh 後會重新與 server 要一次資料
2. Expires
Expires 顧名思義就是 cache 過期失效的設定,在還沒過期前,使用者怎麼 refresh 都不會重新與 server 要一次資料。這的確會讓 server 壓力大大的下降,但大家或許會看出個問題,假設我設定了 365 天的 Expires,當 server 端的檔案更新但使用者卻要一年之後才會更新怎麼辦?這時第三個主角就要出現了,我們繼續看下去!
3. Last-Modified
當設定此參數之後,每次使用者 refresh 頁面後,其實都會偷偷地向 server 下一個請求(非常非常小),基本上就是確定檔案有沒有被更新過,如果沒有就什麼都不做,如果有就更新!
4. 於 nginx 中設定
講這麼多終於切入正題,直接來看如何設定吧,以下將列出三種範例,大家可以依照需求搭配使用:
- 進入網頁 nginx server 的
nginx.conf,每個人習慣不一樣,在此不贅述
vim /etc/nginx/nginx.conf
- 如果想要緩存所有 static 下的檔案 (css, js 檔案都在其中),可以這樣設定:
location /static {
alias /你的專案路徑/static;
# for keep static file(css) in server
add_header Cache-Control "public, max-age=31536000"; }max-age 單位為秒數,在此設定 365 天
- 如果想要
Expires所有 static 下的檔案 (css, js 檔案都在其中),可以這樣設定:
location /static {
alias /你的專案路徑/static;
# for keep static file(css) in server
expires 10d; }expires 10d 代表著 10 天就會過期,重新要資料。
- 如果只想要緩存部分類型的檔案則可以這樣設定:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}是不是相當容易呢?設定之後記得要重啟 nginx 喔!
參考資料
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cache-Control
若有任何問題與指教歡迎與我聯繫,若覺得我的內容不錯麻煩幫我隨便點個廣告,謝謝。

