Remove unused CSS code from stylesheets.
在本範例你會學到:
- 快速的的解決肥大的 css 造成的效能問題
- purify css
在本範例你需要先準備好:
- 一個正在跑的網頁
- 一個你覺得很肥的 css,而且有用在前一項的網頁
1. 回憶過去
seo 系列介紹了相當多的優化方法:
seo系列 - Enable text compression on Nginx
seo系列 - Image Lazy Load 延遲載入圖片
seo系列 - 使用 Cache-Control 在 nginx 解決 Serve static assects with an efficient cache policy 問題
以上包含了 nginx server 端的文字壓縮(text compression)與瀏覽器的緩存機制(Cache-Control)以及圖片的延遲載入(Lazy Load)來提升網頁的 performance、seo等等的分數其實已經相當的足夠了,本篇介紹的方式筆者認為是一個小偏方,他有可能會造成一些非預期的錯誤,不過當你優化進入到撞牆期時,不妨可以試試看喔!
2. 為何需要 purify css
網頁開發的套件樣板真的是百百款,學也學不完,不過大家應該都有使用過一個相當方便我個人也相當喜愛的Bootstrap(官網) 開源前端框架,可以輕鬆的支援與調整想要的 自適應網頁或是稱為響應式網頁 (RWD),殊不知這是我在優化網頁效能時的一大惡夢,它的優點成為了他的缺點。
Bootstrap 的 css 包實在是太過巨大了,而且是整個網頁框架都是使用它,所以相關的壓縮、緩存、延遲載入其實效果都很有限,因為他在一開始網頁載入的時候就一定會用到了,我也有參照 Google 的檢測工具 web.dev的建議來調整同步與異步載入css的方式,不過效果不大,有興趣的朋友可以參考一下原文,或許有幫助。
所以跟 Google 大神討教一番之後,找到了一個治標不治本的方式purifycss,譯為:
當他太肥的時候,就幫他減肥囉!
2. 使用 purify css
其實網路上有各種相關的套件可以使用,比較常看到的是:
- npm i -D purify-css (參考)
熟悉 npm 的朋友就自己玩玩吧,我不是很熟,所以就簡單的介紹一個網頁版的給大家囉!
PurifyCSS Online
他就是一個簡單的網頁,基本上就是兩個步驟:
- 左邊輸入你的網頁原始碼的
html - 右邊輸入你想要減肥的
css

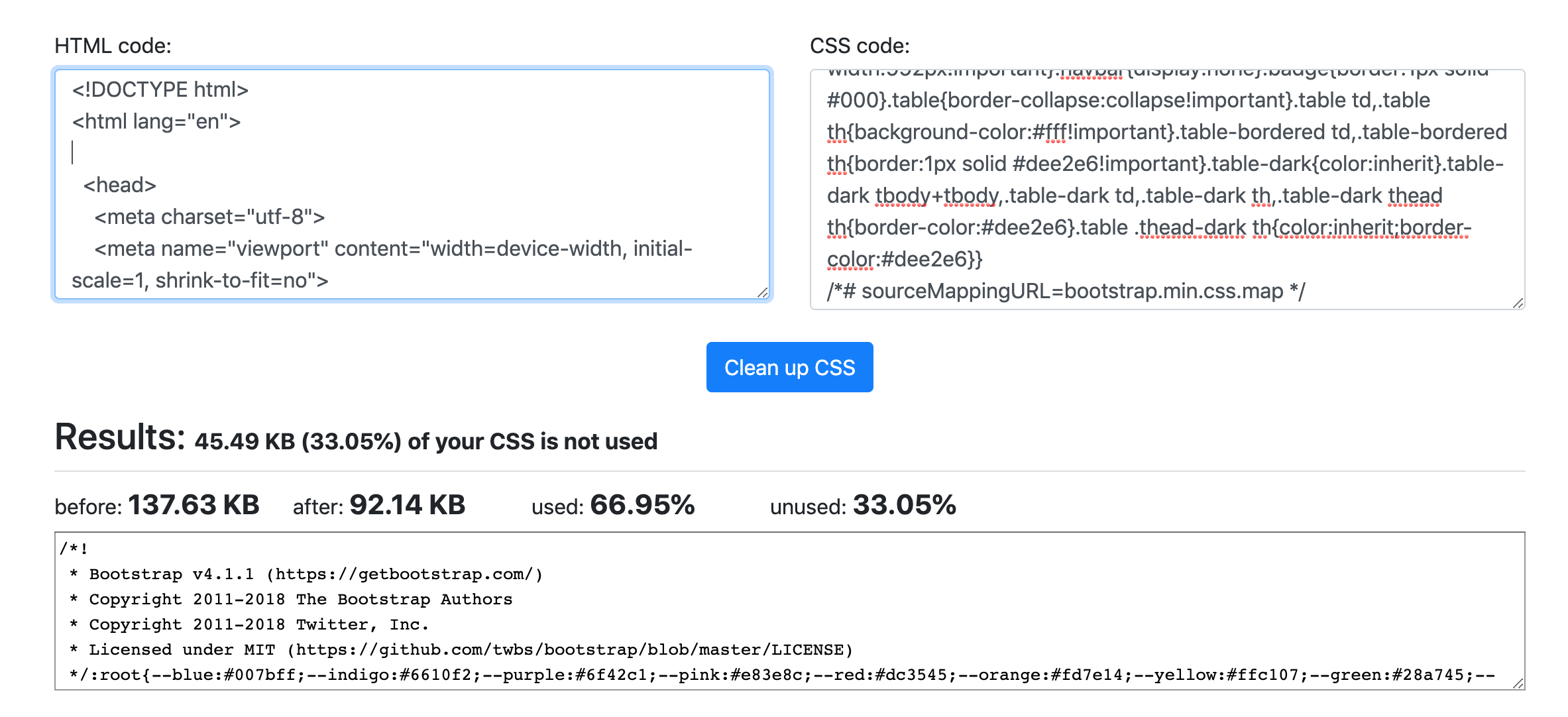
我的 css 是放 bootstrap.min.css 的檔案內容,都複製上去後按下開始減肥(Clean up CSS)就可以得到結果。

下面秀出的新視窗是減肥過後的 css 代碼,可以複製出來另取名稱再套用,以上看得出來我有 33.05%的 code 根本沒用到,拿掉之後可以省下 45.49 KB 的傳輸大小,是不是還蠻不錯的!
但為何我會說這是個小偏方呢,因為他是以當下的網頁原始碼去做掃描的動作,當你某些html是必須在點擊或是相關動作後才會顯現時,他就會認為這個程式碼並沒有被使用到,就會被刪掉喔!所以使用此方法有一定的風險的,使用前要先再確認有沒有功能因為刪減css而壞掉了,找到之後再把他補上去即可!
參考資料
若有任何問題與指教歡迎與我聯繫,若覺得我的內容不錯麻煩幫我隨便點個廣告,謝謝。

