How to use image lazy load to speed up performance of website?
在本範例你會學到:
- 如何用最簡單的方式提升多圖的網頁速度
- 使用
image lazy load改造網頁
在本範例你需要先準備好:
- 對
javascript有基本的認識(至少要知道應該要把檔案放在哪) - 對
html要有基本的認識 - 需要下載的 lazysizes.min.js 檔案
網頁圖片就是需要這麼多,圖片也都壓至最小,也都用了 jpg 檔了,但還是很慢怎麼辦,這時候就可以使用小撇步,網頁滑到哪,圖片載到哪!利用延遲載入的方式,讓一開始進入入口網頁時會順利許多,也不會造成 server 讀取圖片負擔過大,趕快來實作吧!
1.找到當前的 baseline
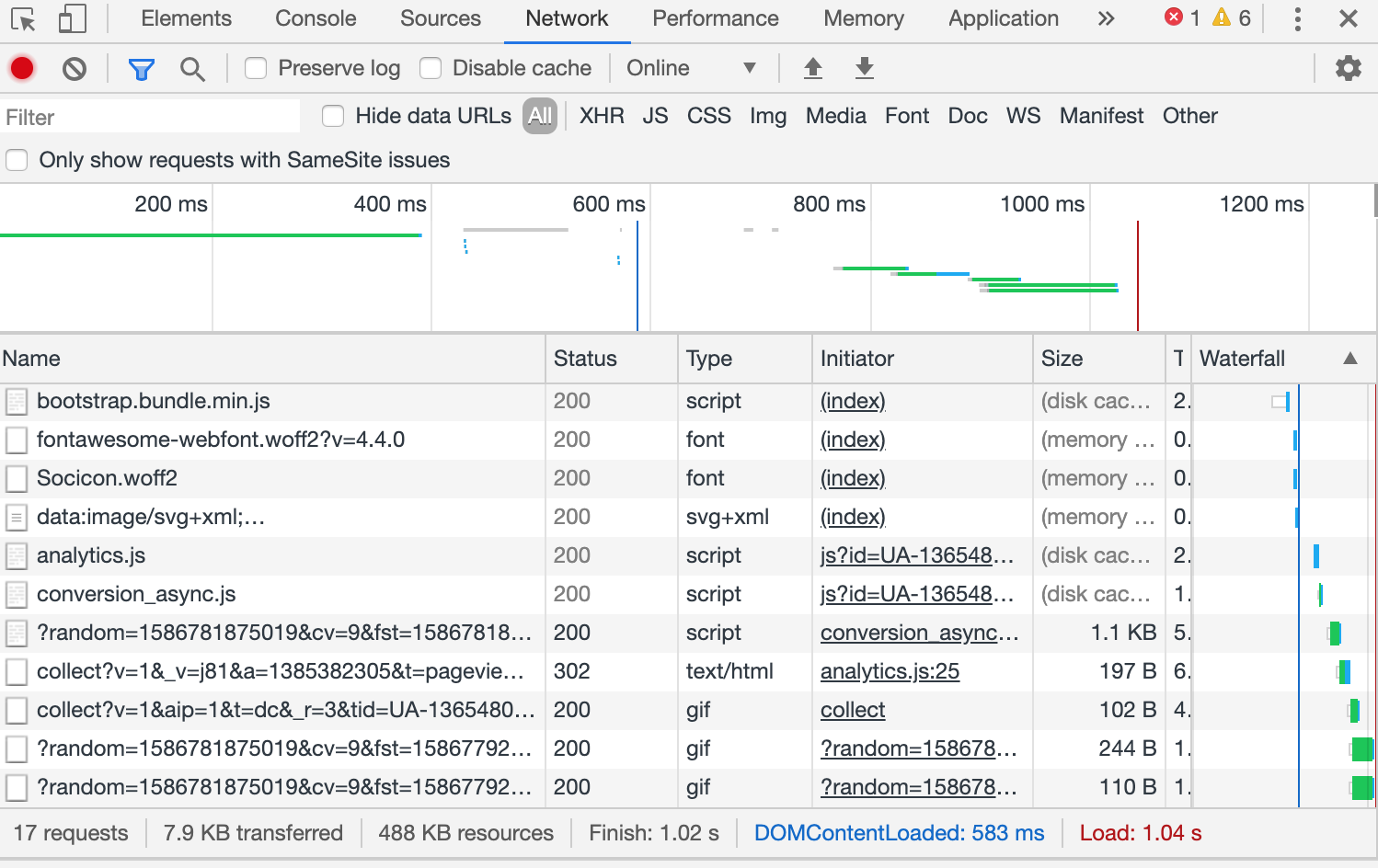
想要加快速度就要先知道當下最差的狀況是什麼(baseline),我們可以很簡單的在瀏覽器按下右鍵 > 選擇檢查 > 切換頁簽到Network > 重新整理頁面 > 右下角就會有一個網頁載入時間 Load等等相關資訊,本範例約為 1s。
大家載入網頁很常會發生文字等等的相關訊息馬上就出來,但圖片、網頁的樣式、動畫等需要 css、js 輔助的就會反應比較遲鈍,這兩種狀況就會將載入時間分為下列兩種:
Load: load 事件是加載完成圖片、js、css 資源才會被觸發DOMContentLoaded: 是在 HTML 檔的加載並解析完成時觸發,不需等待圖片與 js、css其他數值解釋可參考 google官方文件
簡單來說,要解決圖片載入過久問題,要看的就是 Load!

2.下載檔案
上方已經請大家先下載 lazysizes.min.js,請將該 js 放到自己網頁相對的目錄下(每個人網頁架構不同就不再贅述)。
3.修改 HTML
這裡有兩個步驟,也相當簡單:
- 將剛剛的
lazysizes.min.js加入網頁當中
<script src="/static/vendor/lazyload/lazysizes.min.js"></script>- 修改
<img>撰寫方式- 於
class加入lazyload - 將
src改為data-src
- 於
# 原來寫法
<img class="" src="/static/img/hcl.jpg" alt=""># 新方式
<img class="lazyload" data-src="/static/img/hcl.jpg" alt="">以上大功告成,重新刷新頁面看看Load秒數是不是有降低呢?
大家也可以開著網頁檢查的模式,慢慢地滾動頁面,也會看到圖片一張一張的載進來,而不是一開始就全部一卡車的載入網頁!
參考資料
若有任何問題與指教歡迎與我聯繫,若覺得我的內容不錯麻煩幫我隨便點個廣告,謝謝。

