Enable GZIP for CSS and JS files on NGINX server.
在本範例你會學到:
- 如何評分自己網頁的
seo是否及格 - 在
nginx實現GZIP壓縮css與js來達成加速網頁載入
在本範例你需要先準備好:
- nginx 服務
- 自己架設的網頁
網頁架設過程或後期都會針對 seo 進行優化來提高能見度,但有些 seo 檢測網站提出的建議很難被修正或是有不得不使用狀況,例如大家常用的相關套件bootstrap、jquery:
<script src="/static/vendor/jquery/jquery.min.js"></script>
<script src="/static/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>這時候還有一個方法就是將他壓縮,透過 server 傳出來時再解壓縮,可以節省很多傳遞的時間,那我們就繼續往下看吧!
1.為自己的網頁進行 seo 健檢
仿間的工具相當的多元,可以再另外寫一篇文章介紹,這裡就用 Google 自己推出的偵測工具 web.dev,畫面簡單也沒有廣告(英文版),跑一下就會有網頁的相關分數出來。

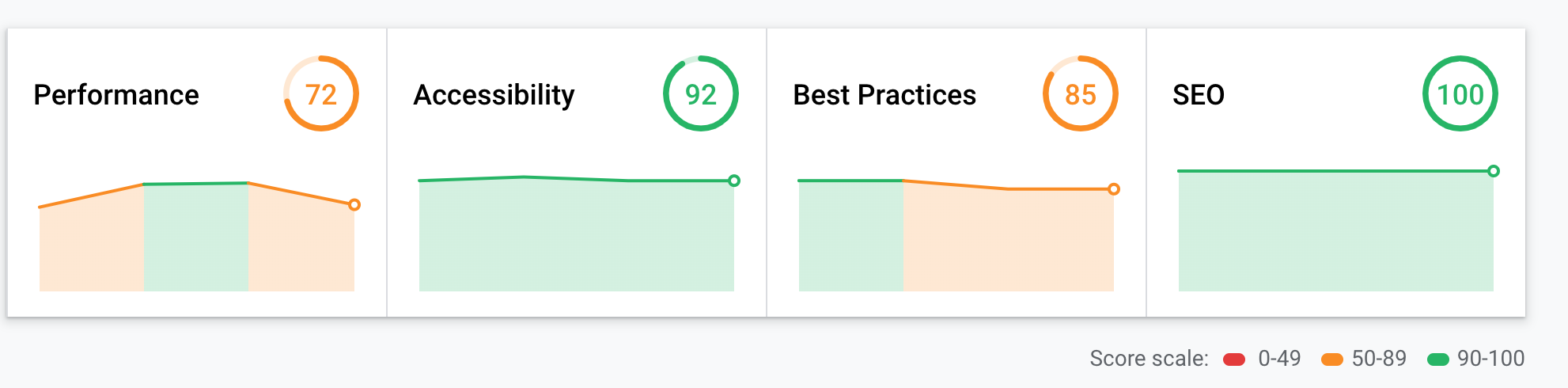
輸入自己要偵測的網址後,就可以得到相關的報表,可以看到效能(Performance)的分數不算太高,其中跟效能有關的一條就是我們今天要解決的,訊息如下:
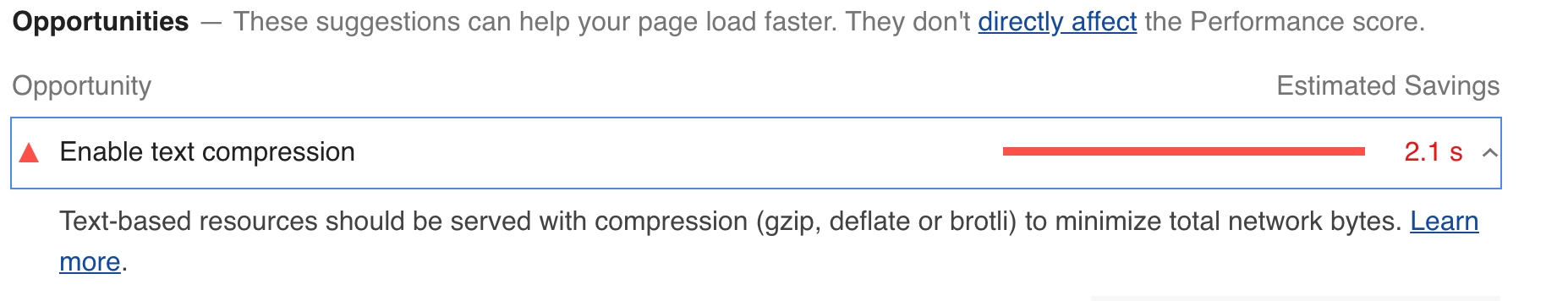
Text-based resources should be served with compression (gzip, deflate or brotli) to minimize total network bytes.
該建議要我們將一些文字相關的訊息或檔案壓縮,來增進網頁載入速度。
2.Compression text-based resources with gzip
壓縮的方法其實也有相當多的文章可以參考,也有一些架構有自己的套件,筆者本身是使用 Django + Nginx + uwagi架設網站(非本部落格),而 Django 也有相關的套件可以使用,本文將從 nginx server 的角度入手,有機會再分享 Django 本身的套件。
找到 nginx server 的設定檔,沒意外預設會放在:
vim /etc/nginx/nginx.conf加入以下訊息壓縮文字檔案,可以視情況調整:
不知道該如何加以即要加什麼的朋友可以參考 nginx官網文章
# Enable Gzip
gzip on;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_min_length 1100;
gzip_buffers 4 8k;
gzip_proxied any;
gzip_types
# text/html is always compressed by HttpGzipModule
text/css
text/javascript
text/xml
text/plain
text/x-component
application/javascript
application/json
application/xml
application/rss+xml
font/truetype
font/opentype
application/vnd.ms-fontobject
image/svg+xml;
gzip_static on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
gzip_vary on; 內容基本上就是:
- 啟動 gzip 壓縮
- 設定要被壓縮的類型(css、javascript 等等)
最後一個步驟重啟 nginx (不同架設方式和環境與法會不一樣):
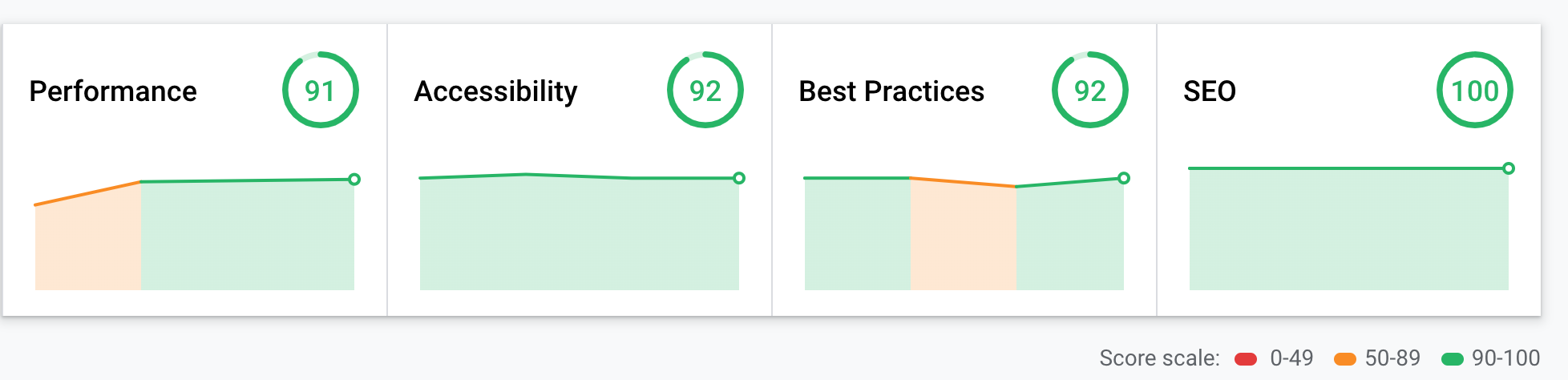
nginx -s reload 3.看看效果如何?

進步超級多,壓縮效果是不是相當的驚人呢!
有機會再與大家分享更多 seo 更多經驗!
參考資料
若有任何問題與指教歡迎與我聯繫,若覺得我的內容不錯麻煩幫我隨便點個廣告,謝謝。

